
今回のテスト環境で、サイト1:localdomainのサイト、サイト2:linux.localdomainのサイトを設定する。
www.localdomainサイトの設定
localdomainサイトの仕様は下記の通りである。
正式に公開するWebサーバを構築するときは、localdomainを正式のドメインに、プライベートIPアドレスを正式の固定IPアドレスに置き換えて考えればよい。
| URL | ドキュメント | IPアドレス | ポート | 管理者 |
| www.localdomain | /var/www/ | 192.168.1.48 | 80 | etch |
| www.localdomain/nature/ | /home/etch/public_html/nature/ | 192.168.1.48 | 80 | etch |
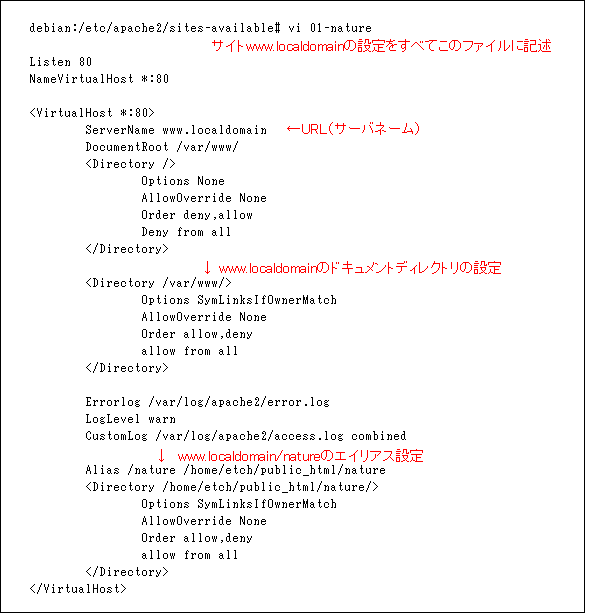
1./etc/apache2/sites-available/ディレクトリに、localdomainサイトを定義する01-natureファイルを作成する。
www.localdomain/nature/のURLは、VirtualHost(www.localdomain)のAliasで定義する。

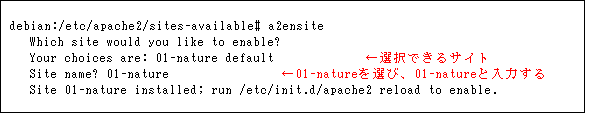
2.作成した/etc/apache2/sites-available/01-natureファイルを、/etc/apache2/sites-enabled/ディレクトリにシンボリンクを張る。

Debian版では、サイトのシンボリリンクを張る専用コマンド a2ensite が用意されている。
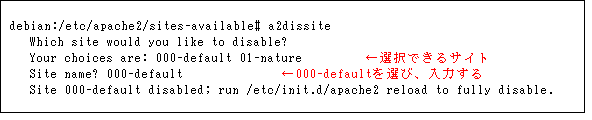
3.デフォルトの/etc/apache2/sites-enabled/000-defaultファイルを無効にする。

Debian版では、サイトのシンボリリンクを解除する専用コマンド a2dissite が用意されている。
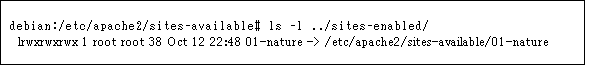
4./etc/apache2/sites-enabled/ディレクトリの内容確認

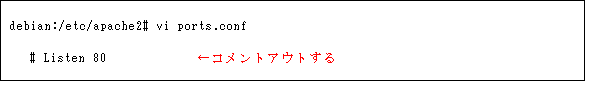
5.ポート80と 8080を使用するので、apach2.confにインクルードされているports.conf のデフォルト設定 Listen 80 をコメントアウトする。
ここでコメントアウトしたので、VirtualHostの設定ごとに、Listenするポートを指定する必要がある。

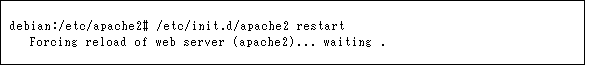
6.今までの設定を有効にする。

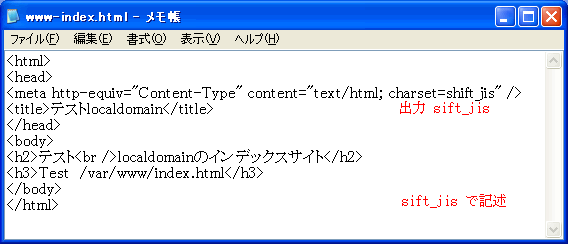
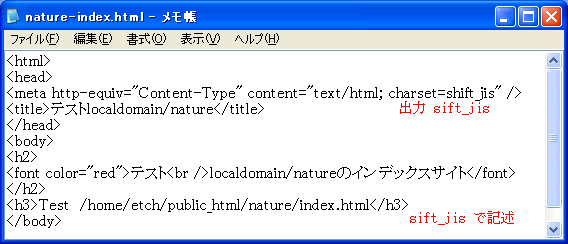
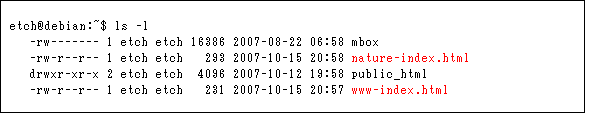
7.Windowsのメモ帳でテスト表示用ページwww-index.html とnature-index.htmlを作成する。


8.WinSCPで/home/etch/ディレクトリにコピー転送する。

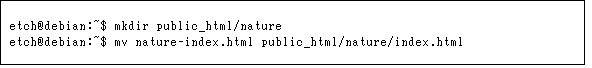
9./home/etch/public_html/ディレクトリ下に、nature/ディレクトリを作成する。コピー転送してきたnature-index.htmlファイルを、nature/ディレクトリ下にindex.html名で移動させる。

コピー転送してきたwww-index.htmlファイルを、www/ディレクトリ下にindex.html名で移動させる。

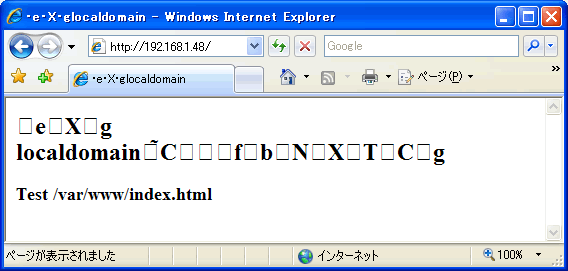
11.WebブラウザのURLに http://192.178.1.48/を入力し、www.localdomainのインデックスページを表示させる。

記述を shift_jisコードでおこなったこと、htmlの出力もshift_jisに指定したことによる。
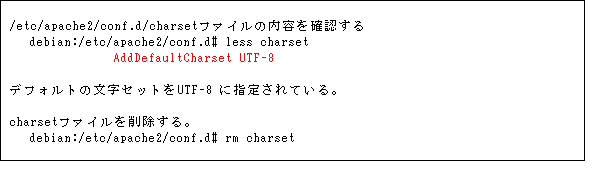
1.apache2.confにインクルードされているcharsetファイルを削除する。
このファイルで、UTF-8をデフォルト文字セットに指定している。

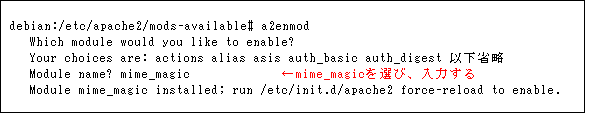
2.モジュールmod_mime.magicを有効にする。
すでにインストールされていて利用可能なモジュールは、mods-available/ディレクトリに収納されている。現在有効なモジュールは、mod-enable/ディレクトリにシンボリンクで記述されている。シンボリンクを張る専用のコマンド a2enmod が用意されている。逆にシンボリンクを解除する専用コマンドは a2dismod である。

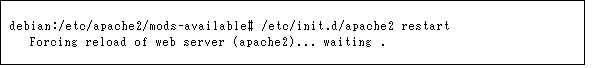
3.設定を有効にする。

4.文字化けが解決したか確認する。
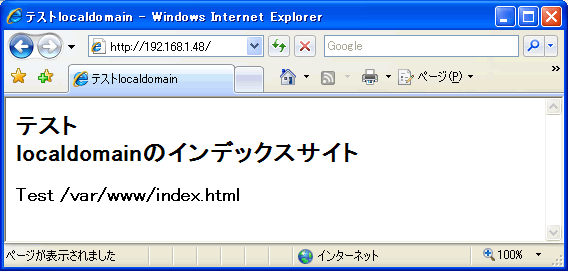
4.1. www.localdomain(192.168.1.48)のindex.htmlの表示

文字化けが解消し、正常に表示された。
4.2. www.localdomain/nature/(192.168.1.48/nature/)のindex.htmlの表示

www.localdomain/nature/も正常に表示された。ただ現時点では、ドメイン名での名前解決の設定ができていないので、IPアドレス指定(192.168.1.48/nature/)で表示させている。
次は、Apache2の各種設定を、Apache2の設定(3)でおこなう。
- 旧:Debian4
- <旧>HOME
- インストールの前に
- Debianをインストール
- Debianチューニング(1)
- SSHサーバの設定
- WinSCPの設定
- Debianチューニング(2)
- ApacheとWebサイト
- Apache2の設定(1)
- Apache2の設定(2)
- Apache2の設定(3)
- PHP5の設定
- MySQL5の設定
- phpMyAdminの設定
- LAMPの動作確認
- ページカウンターを制作
- Debianでの日本語環境
- 追記:lennyの場合
- 自宅サーバの切替
- lennyとetchの違い
- 新規:Debian11
- <新>HOME
- VirtualBox7.0の設定
- Debian11のチューニング
- Apache2.4の設定
- PHP7.4の設定
- MariaDB10.5の設定
- phpMyAdmin5.2の設定
